Figuring out the perfect layout for your website is not an easy job. Some practices can serve as a rule of thumb and save you a lot of time if you are unsure what exactly you want to have on your website. One of such practices is having an element that is always visible.
This is usually achieved by making the element follow the user as they scroll your website page. We refer to these elements as sticky elements. If you are using WordPress, this can be achieved in seconds.
WP Sticky is a plugin that allows you to make any title, menu, or other widgets visible while the user scrolls the page. If you would make this kind of feature on your own, it would probably take hours, if not days, of coding and testing. With this plugin, it is achieved in the best possible way with just a few clicks.
Simplicity is the key
Overcomplicating tasks can be dangerous, especially if the goal is to get them done. However, balancing a certain level of quality while delivering can be very challenging.

What made WordPress the most popular CMS out there is directly related to this. You can make small or big visual adjustments in just a few clicks if you select a proper plugin for the job.
If you are on the look for a plugin that follows this philosophy and can make any element on your website a sticky element, you are in the right place! Let’s see what WP Sticky offers and why it is the best choice in the category.
Features
Since it’s all about simplicity and optimization, we will start by highlighting that this plugin is the definition of that. All the time you have to invest is counted in minutes, even seconds, once you know what element you want to make sticky and where.
If you have trouble with anything, make sure you reach out to the support team, which is surprisingly responsive and helpful. The important thing to note is that this plugin is used by more than a hundred thousand people, which tells you enough about its reliability.
No code is needed
You will probably fall in love with this plugin because of the no-code part. If you want to spend hours making custom solutions for your website, great! On the other hand, if you want to save time and get the best possible result, you should probably use the visual element picker.

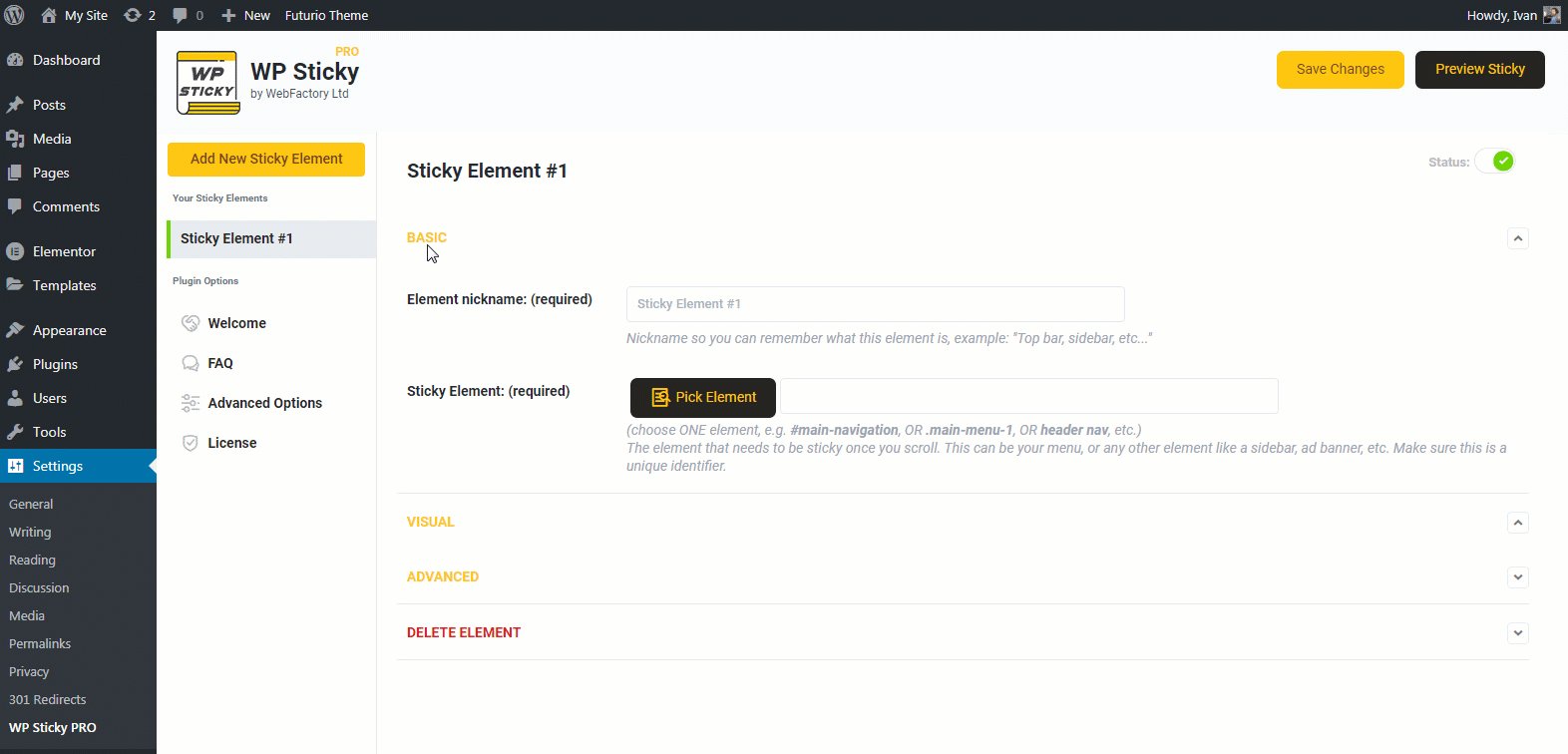
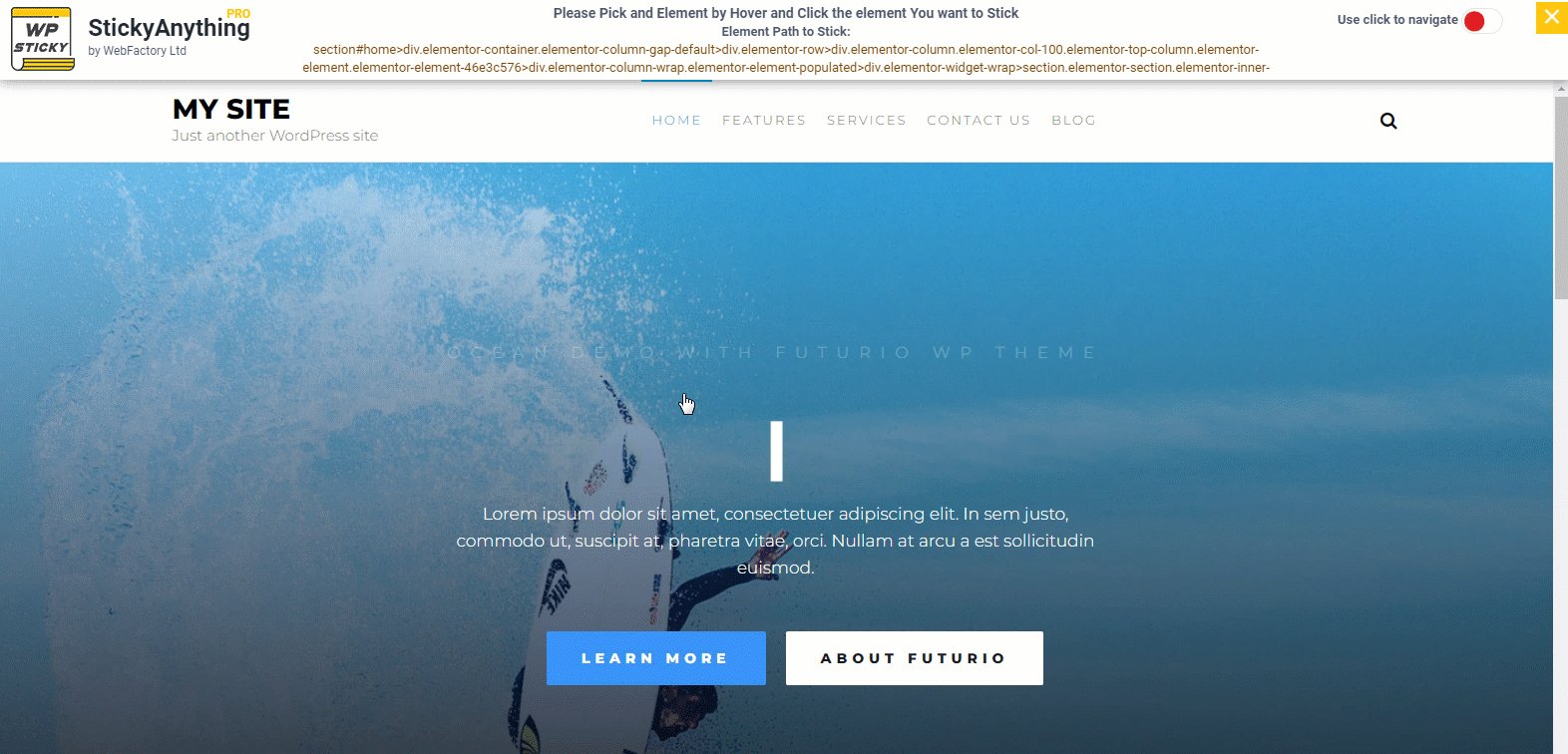
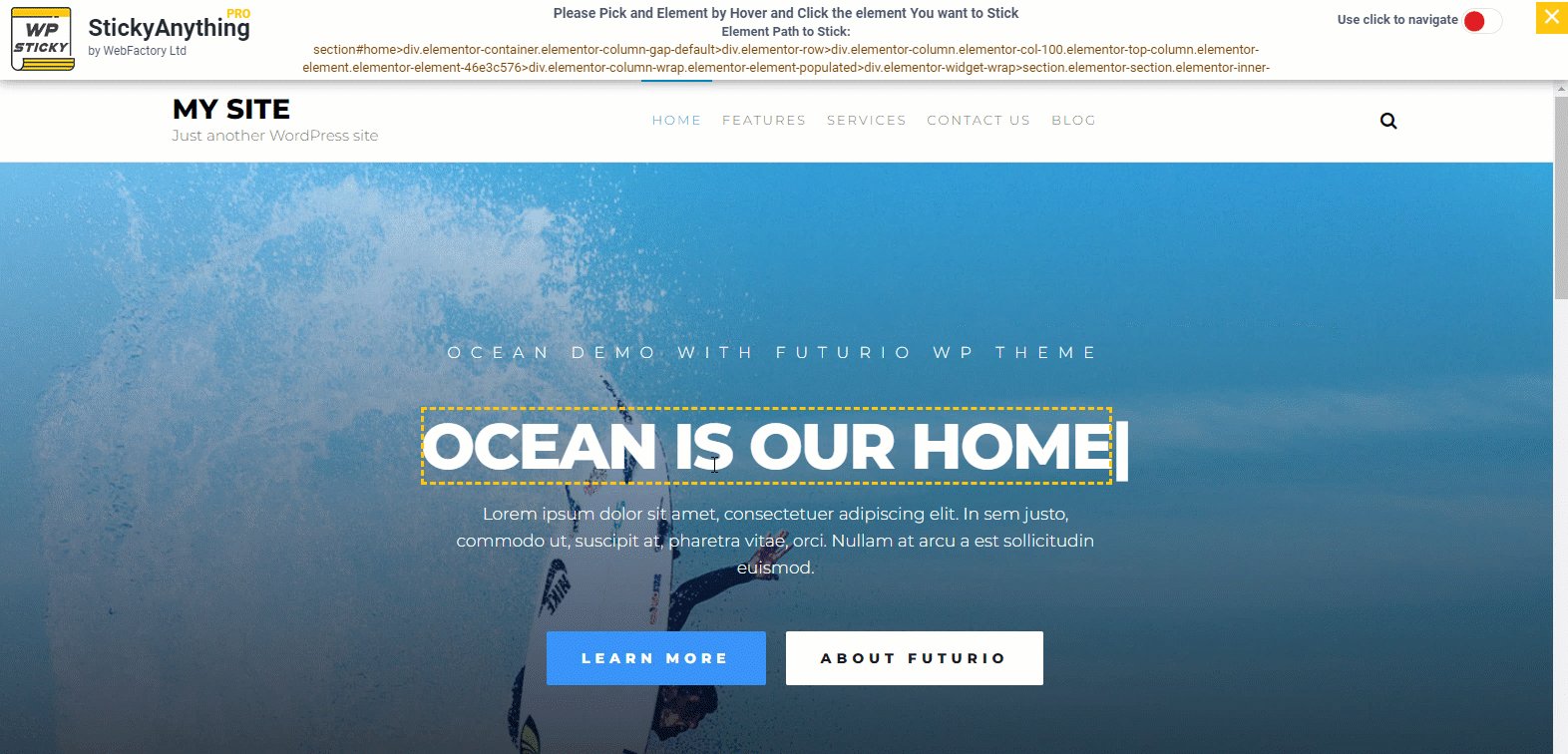
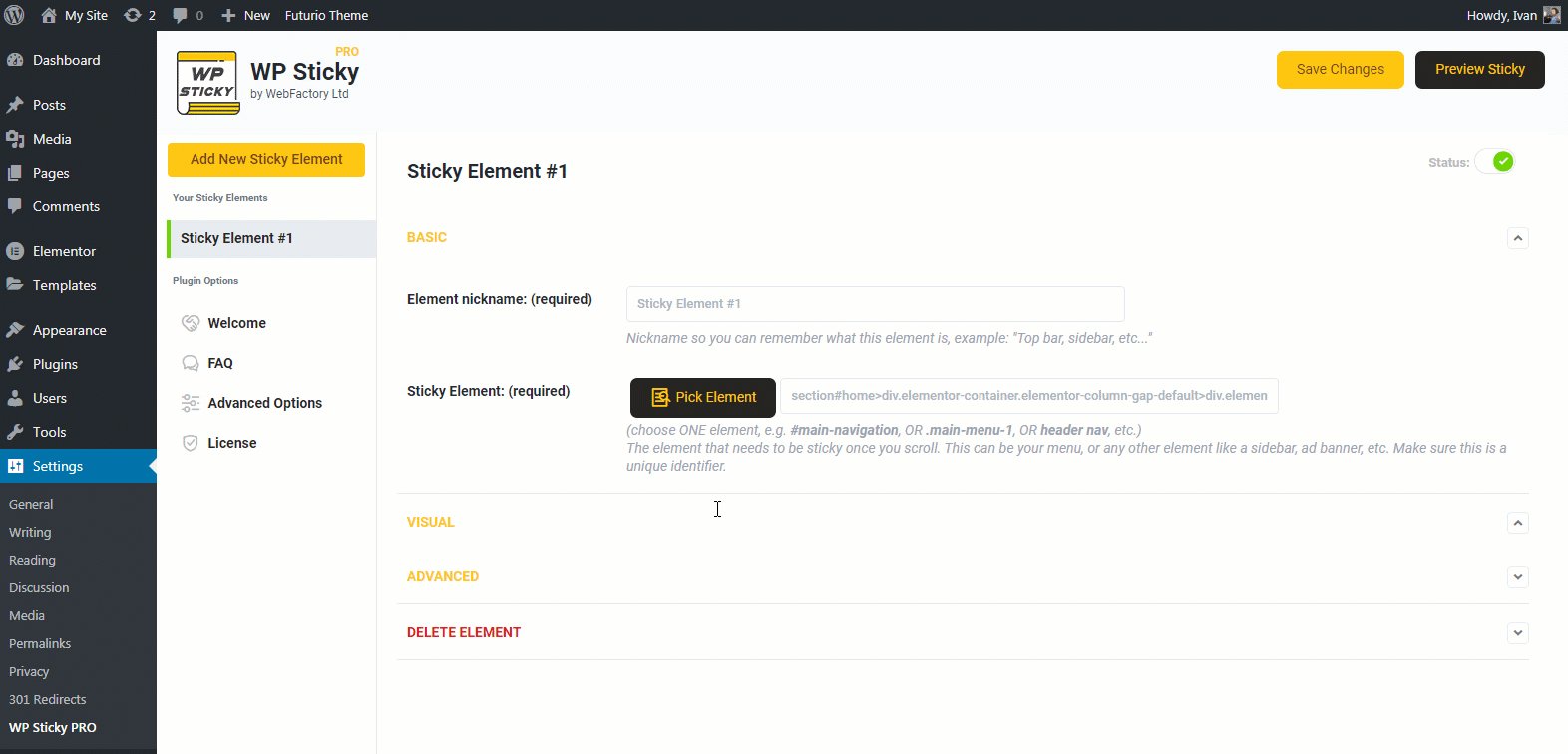
From your WordPress dashboard, find the WP Sticky plugin, hit the Add New Sticky Element button, name it, and then press the Pick Element button. From here on, you will be redirected to the view of your website, where you can select the element that you want to be sticky. You are practically done!
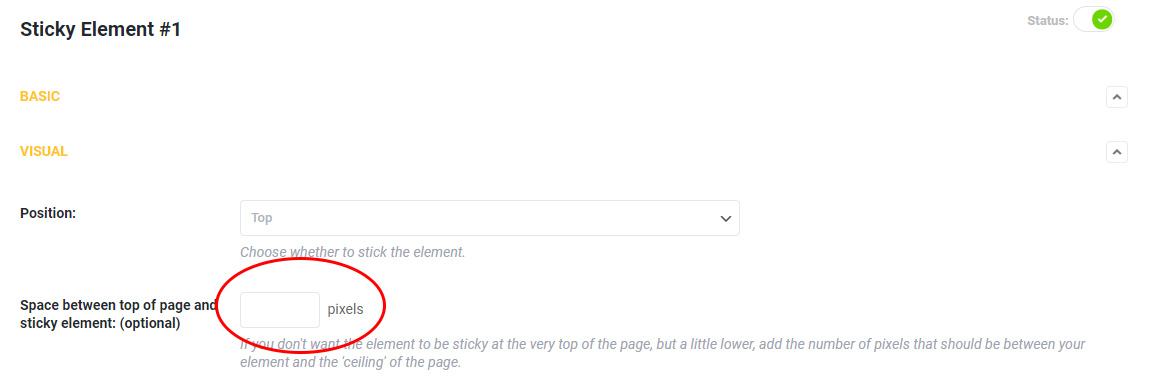
You can also explore advanced settings or visually change what the sticky element looks like. In most cases, this is not needed, yet if you want to explore a bit more, these options are available from the specific sticky element settings page.
Compatibility
If you are charmed by this plugin’s simplicity, you might wonder if it is compatible with your website and the way it is built. Think no more because WP Sticky is compatible with all themes and plugins your website might have, as long as it’s made in WordPress.
The important thing to note here is that you can add multiple elements as sticky elements, but more about this later. Let’s think about the cases when this can be a helpful feature.
When to use WP Sticky?
In most cases, you will use WP Sticky for desktop websites since there is much space available on the left and right sides of your content. However, if the idea is to stick the menu or call to action button, this plugin is also handy for mobile users.
It’s a good moment to note that the responsivity is on a decent level, meaning that once you make a sticky element, it’s always a good idea to look at the results on both mobile and desktop.

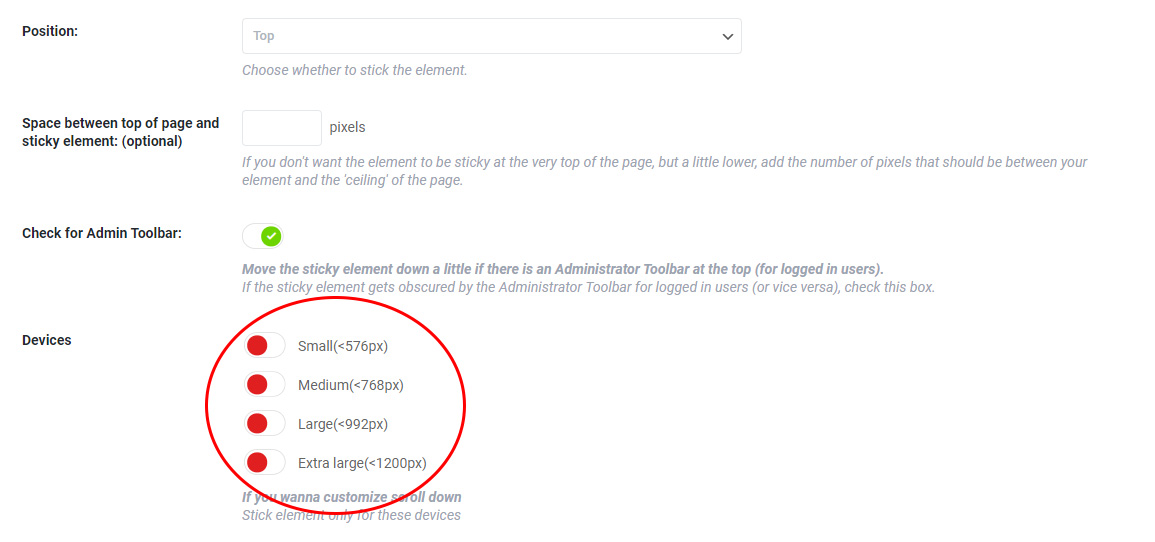
Simply put, some sticky elements are better looking and more functional on mobile, while others are on the desktop. This plugin allows you to enable or disable a specific element for a particular type of device.
You can combine elements and stick them together, regardless if some are WordPress features and others are widgets from a plugin. Make sure that the elements are not overlapping if you try this.
Menu always visible
Making the menu always visible is the most common thing users do with this plugin. Traditionally menus on the desktop are on represented on top of the page, and once they are made sticky, they stay there as the user scrolls the page.
The mobile menu is usually hidden and will be shown once the user taps the menu icon. If you want to make the mobile menu always accessible, the reasonable thing to do is to stick the button that shows the full menu.
Title on the top
In some situations, you might want to let users know the page title they are currently reading. Of course, on top of the page, before content, there is the title displayed, but sometimes this is not enough. With WP Sticky, you can make this title always visible.
Keep any widget visible
Suppose you have a calendar widget, space for promotion, social media widget or anything else that you would like to be visible on the whole page. The steps for sticking it are the same as for other examples.

This way, you can highlight the important information and get more subscriptions for your newsletter or responses to a survey, for example. If you have a call to action button, a great thing to do on a mobile device is to stick it to the bottom of the user’s screen. With WP Sticky, you can stick any element on whatever part of the screen you want.
Final thoughts
Once your website has momentum and starts growing, you should always consider improving it. Even the smallest details can make a massive difference between a good and bad-looking or functioning website.
WP Sticky will help you achieve a more professional look for your website while adding valuable functionality. You can constantly expose the visitors to specific information or a widget by simply sticking it to a part of the screen.




Comments (No)